This is do bem Máquina Companion App.
The first quantified-self app for the Brazilian market has a lot
of personality.
The Challenge: Translate the values of an innovative food startup to a surprising digital experience.
The Insight: Being healthy is not about numbers, percentages, complicated graphs and annoying notifications. We needed to stay true to do bem’s mission: “Simplify people’s lives and make every body healthy”.
The Work.
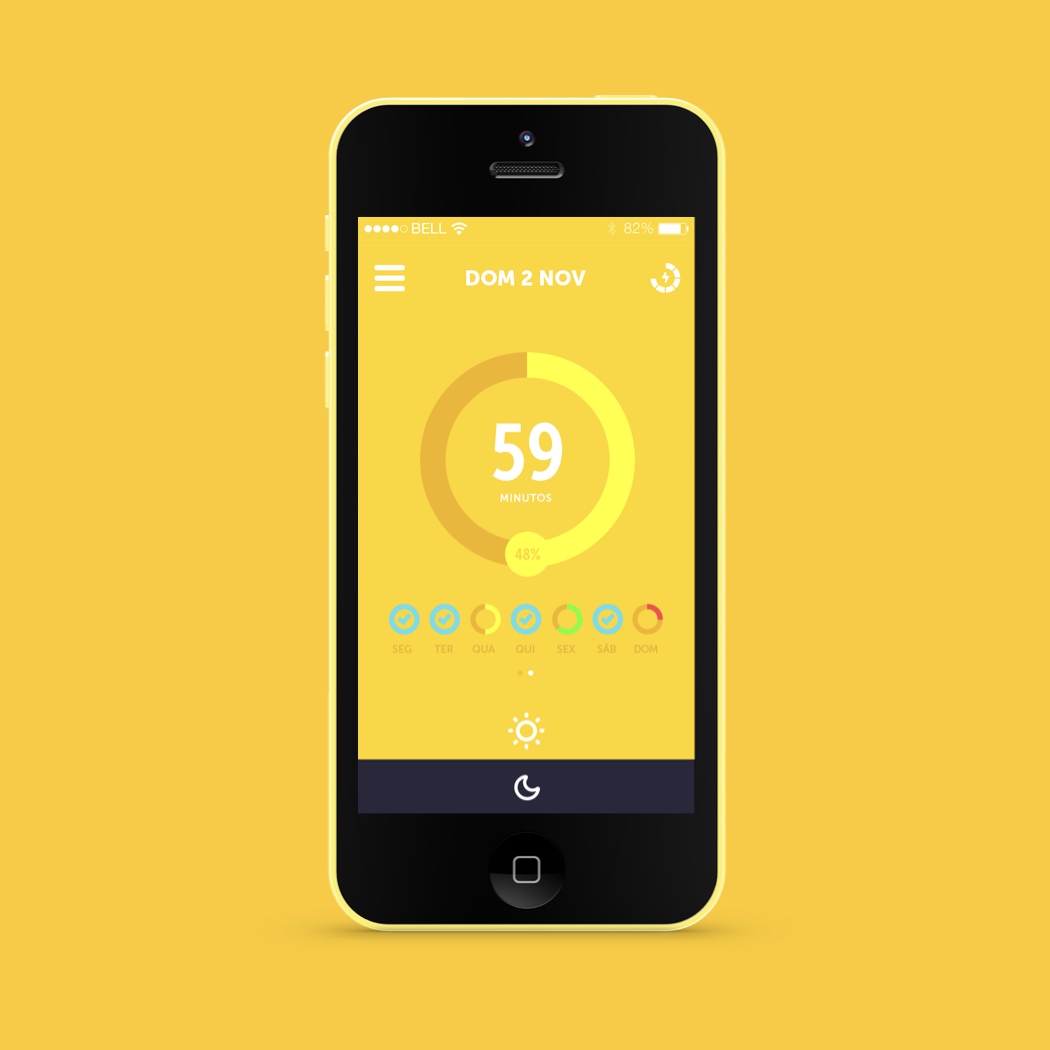
What was initially a constraint – the status LED colors from the hardware, imported from China – was embraced as the core of the design concept: using reds, oranges, blues and greens in a simple, straight to the point approach, aligned with the brand values.
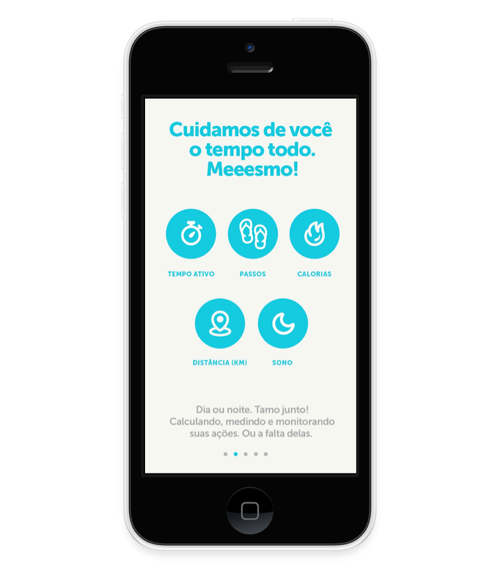
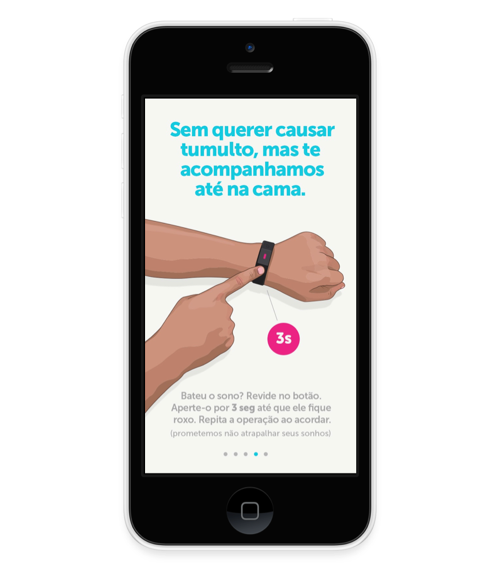
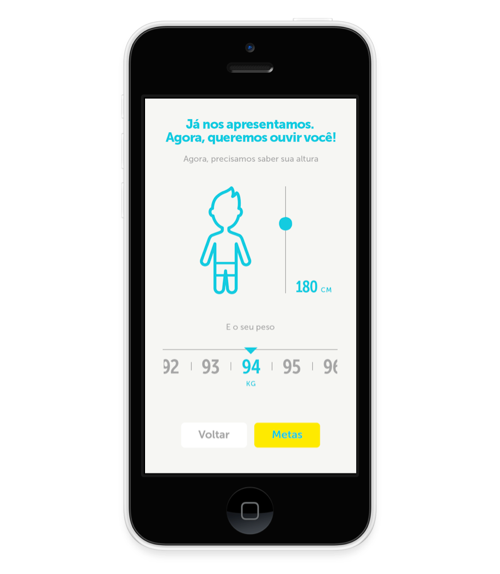
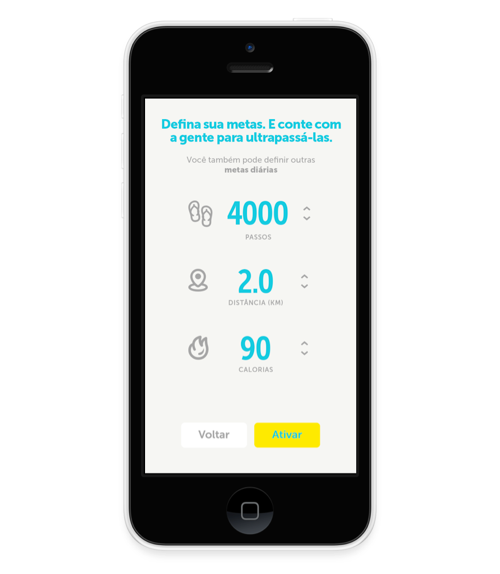
Onboarding flow.
My Role.
As UX Lead, I led and worked hands-on with a team of Interaction Designers, Product Designers, Motion Designers, and UX Writers through phases of Discovery, Ideation, Validation, and Technical Hand-off, delivering artifacts like a Strategic Vision presentation, User Flows, Wireframes, Design Concepts, Visual Designs, Motion Prototypes, and Functional Annotations.
Alongside the UX Director, I communicated our design decisions and strategies to clients through comprehensive presentations, articulating the rationale behind each decision and demonstrating how our design choices aligned with their goals.